Bueno, volvemos con un tutorial. Esta vez veremos como hacer algo de fantasía en Photoshop.
Si recordamos el tutorial de iluminación, esta es una buena oportunidad para combinar ambos tutoriales y hacer algo bueno.
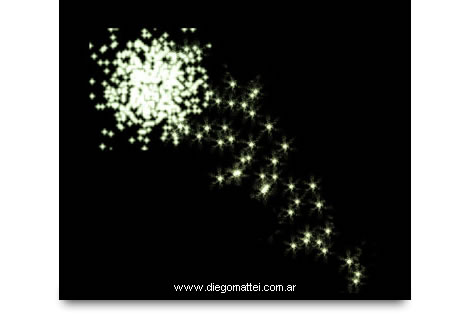
El resultado del mismo, deberá verse algo así… con las variaciones que la creatividad de cada uno le otorgue al trabajo:

1º Paso: Lo primero que haremos es crear un nuevo documento de 400x400px con fondo negro.
Luego seleccionamos el color de frente el blanco y tomamos el pincel.
La imagen que intentaremos crear será esta:

2º Paso: Y aquí viene un apartado que agrego de forma mas visual para los que recién comienzan:

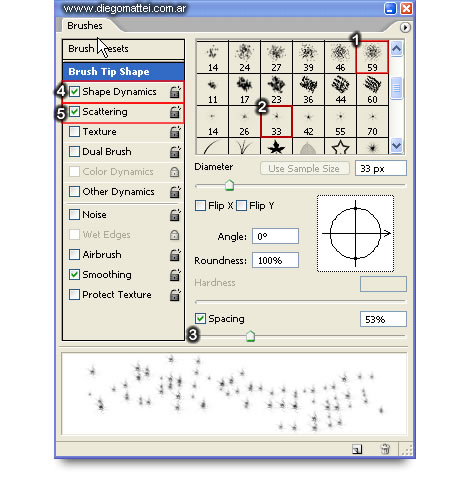
Si nos dirigimos a Ventana>Pinceles veremos este panel, en donde tendremos la posibilidad de configurar en forma avanzada el pincel a utilizar.
Para este caso:
(1). Este pincel lo utilizaremos sin tocar ninguna propiedad salvo la del tamaño. Para que se den una idea, el tamaño que utilicé para crear el cuerpo de la partícula es de 165px aproximadamente. Al seleccionar este pincel y con ese tamaño, solo haremos un click sobre la esquina superior izquierda.
Momento de crear el rastro de movimiento de la partícula. Seleccionamos el pincel (2) en forma de brillo o estrella (según como quieran verlo) y nos dirigimos a la parte inferior de este panel (3). Aquí le daremos un espaciado del 50% aproximadamente. Todavía no se verá como en la imagen, sino que aparecerá una especie de línea punteada. Pasamos al (4) y veremos el siguiente panel:

Aquí podremos jugar con las barras y ver que produce cada parámetro. Generalmente el mas usado es el primero, en donde regulamos el tamaño de cada partícula en forma individual (para que aparezcan algunas mas grandes, otras mas chicas).
Por último, en el (5), veremos este panel de propiedades:

Para este caso recomiendo lo mismo, mover los parámetros para ver los efectos que se logra en la parte inferior del panel. Si andan apurados y solo quieren hacer esta partícula, entonces copien los de la imagen.
Ya una vez con todo esto, podremos dibujar el rastro de movimiento. Seguramente no nos quede de la forma en que se muestra aquí, pero tomando la herramienta goma de borrar y sacando las partículas que sobran, llegaremos a darle una forma similar.
3º Paso: Ya tenemos la partícula creada. Se ve bien, pero aún no da la sensación de luz. Por lo tanto, creamos una nueva capa. Esta vez, lo haremos por debajo de la capa en donde tenemos la partícula y la llamaremos color.
En esta capa, haremos un degradado de color desde una punta a la otra de la partícula, esto dependiendo de que color querramos darle a la misma. Para este ejemplo, utilicé los siguientes colores: de un lado #7be31d y del otro #c9ff30. Una vez hecho, nos quedará el fondo con el degradado y la partícula en blanco por encima.

4º Paso: Volvemos a la capa de la partícula y con CTRL presionado hacemos click sobre ella en el panel de capas. Esto hará que seleccione toda la partícula. En el mismo panel, pasamos ahora a la capa del degradado. Como veremos, mantendremos la selección de la partícula, pero en la otra capa.
Vamos a Seleccionar > Invertir. Paso siguiente, presionamos "delete" en el teclado. Con esto nos quedará la partícula con el degradado.

5º Paso: Lo que haremos ahora es duplicar la capa con la partícula en verde, lo que le dará mas fuerza al color. Una vez hecho esto, tomamos esta capa duplicada y le agregaremos el estilo resplandor exterior. Para esto, podemos ir a Capas > Estilos de Capas > Resplandor exterior. Le daremos los siguientes valores:

Y aquí está el resultado. luego podemos agregarle una estela de humosi es que así lo deseamos. Este sería el ejemplo:

Y si a esto le sumamos algún pincel de hadas (los cuales pueden obtener de esta manera), queda un buen resultado final.




